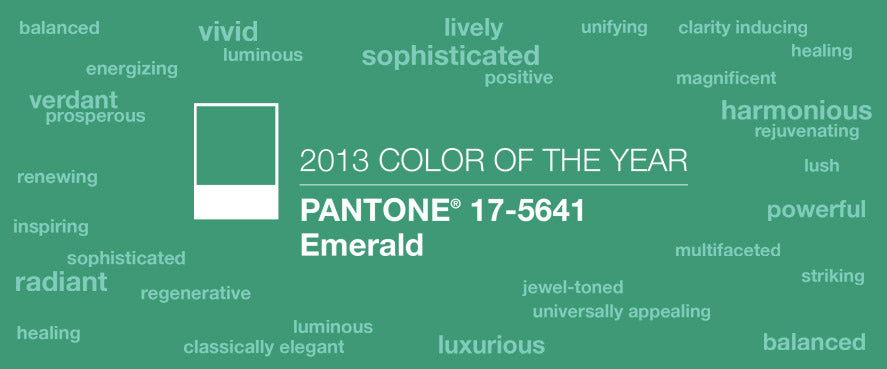
Okay, so I wanted to mess around with that “Pantone Green Emerald” color everyone’s talking about. I’ve been seeing it pop up everywhere, so I figured, why not give it a shot myself? Here’s how I went about it, it’s pretty simple.

Getting Started
First things first, I needed to, you know, actually see the color. I just went straight to, images, you know and typed in “Pantone Green Emerald”. There were tons of pictures, so it was easy to get a good look at it.
Finding the Right Codes
Seeing it is one thing, but using it is another. I needed the actual color codes. I used to finding that HEX code which is #009B77 and find some others like:
- RGB: 0, 155, 119
- CMYK: 100, 0, 23, 39
Now I had the codes, and time to try them out!
Experiment Time
I opened my old design, just a simple thing with a basic layout. Then, I started playing around. I changed some backgrounds to emerald, added some borders, and even tried using it for text (which, by the way, looked pretty cool against a lighter background).
I tried different things. I added a some gradient using Emerald and a lighter green and another with emerald and a dark teal, just to see how it looked.

It, I messed around with the opacity a bit, making some elements slightly transparent to see how the emerald would blend with other colors underneath.
Final Touches
After all that playing around, I think. It’s definitely a bold color, but if you use it right, it can look really good. It’s all about balance. Don’t overdo it, you know?
I did some compare with some of the designs I saw online. I wanted to see if my stuff was, in the same ballpark.
So, that was my little adventure with Pantone Green Emerald. It was fun to try something new, and I think I’ll definitely be using this color more in the future!